主编:伯乐导航
教程开始:
NEW图标
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_new {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(wp-content/themes/ripro-chlid/assets/new.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
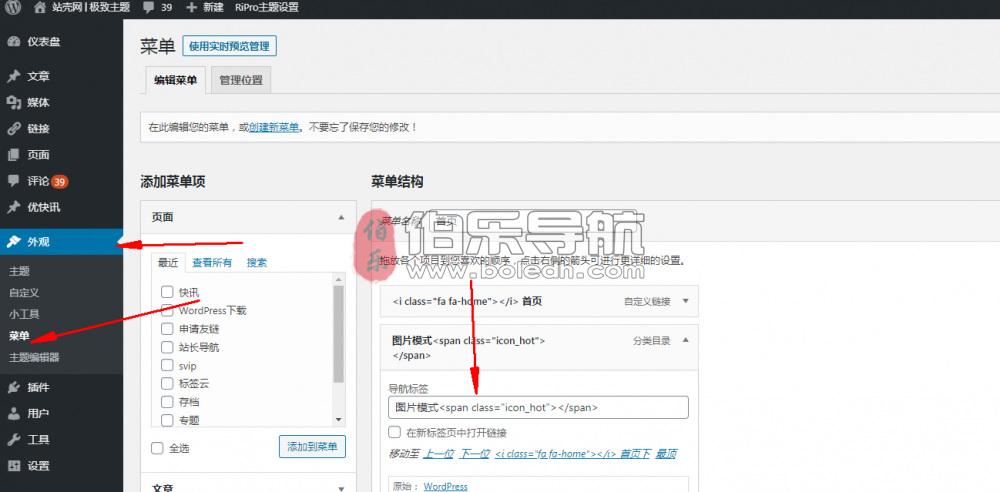
2:放进后台-菜单-分类名称后面
<span class="icon_new"></span>
HOT图标
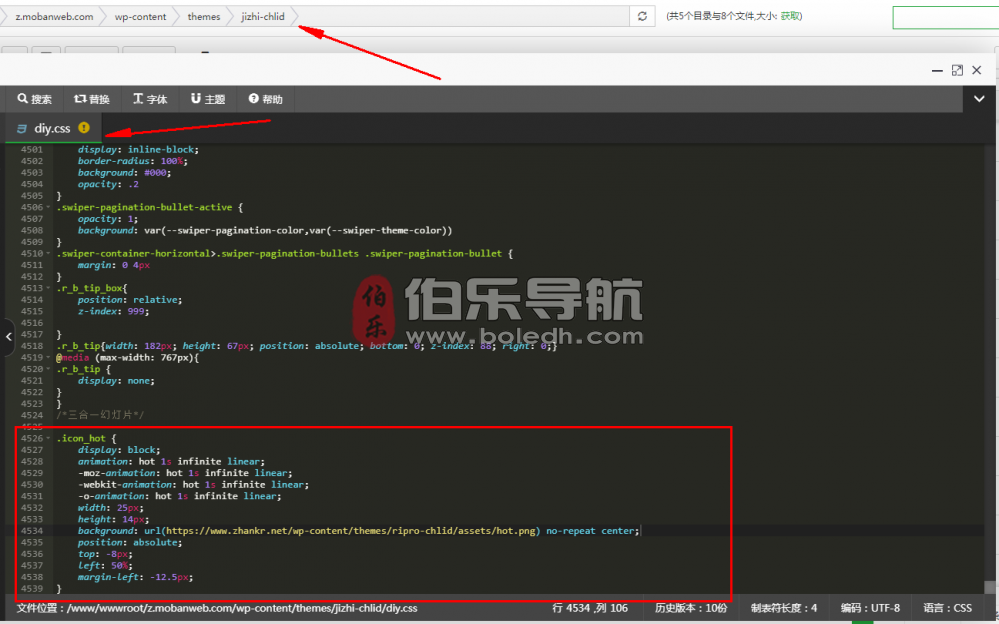
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(wp-content/themes/ripro-chlid/assets/hot.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
2:放进后台-菜单-分类名称后面
<span class="icon_hot"></span>
如下图:
效果图:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 伯乐导航