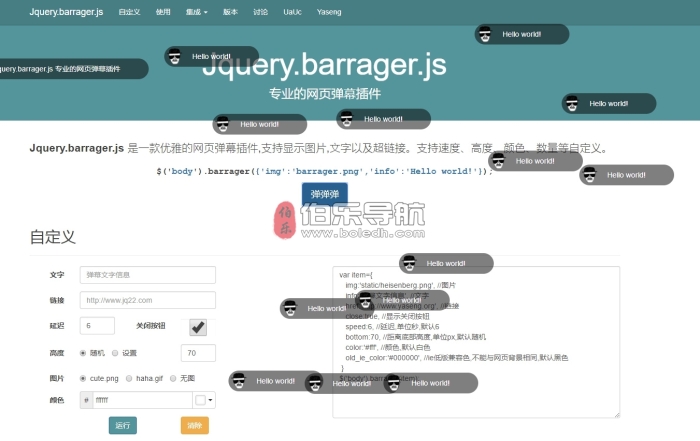
Jquery.barrager.js 是一款优雅的网页弹幕插件,支持显示图片,文字以及超链接。支持速度、高度、颜色、数量等自定义。
弹幕集成主题教程
日主题教程
在主题根目录下创建server.php文件,并上传到主题根目录下
<?php /*! *@name server.php *@project jquery.barrager.js *@des 日主题弹幕插件 *@author Ernie *@url https://www.xiaobaidaxue.com */ require_once($_SERVER['DOCUMENT_ROOT'] . '/wp-config.php'); require_once($_SERVER['DOCUMENT_ROOT'] . '/wp-includes/wp-db.php'); $list = $wpdb->get_results("SELECT * FROM $wppay_table_name ORDER BY create_time DESC limit 10"); $mode = intval($_GET['mode']); $barrages = array(); foreach ($list as $value) { if ($value->post_id != 0) { $info = substr_replace(get_user_by('id', $value->user_id)->user_login, '**', '2') . " 刚刚下载了 " . mb_substr(get_the_title($value->post_id), 0, 8); $href = get_permalink($value->post_id); } else { $info = substr_replace(get_user_by('id', $value->user_id)->user_login, '**', '2') . " 刚刚开通了 VIP"; $href = home_url('/user?action=vip'); } $img = str_replace('http:', 'https:', get_user_meta($value->user_id)['photo'][0]); $new = array( 'info' => $info, 'img' => $img, 'href' => $href, 'speed' => 15, 'color' => '#000', 'bottom' => 70, 'close' => false ); array_push($barrages, $new); }; if ($mode === 1) { echo json_encode($barrages[array_rand($barrages)]); } elseif ($mode === 2) { echo json_encode($barrages); }ripro主题教程
<?php /*! *@name server.php *@project jquery.barrager.js *@des RiPro弹幕插件服务端 *@author Ernie *@url https://www.xiaobaidaxue.com */ require_once($_SERVER['DOCUMENT_ROOT'] . '/wp-config.php'); require_once($_SERVER['DOCUMENT_ROOT'] . '/wp-includes/wp-db.php'); $list = $wpdb->get_results("SELECT * FROM $paylog_table_name WHERE status =1 ORDER BY pay_time DESC limit 10"); $mode = intval($_GET['mode']); $barrages = array(); foreach ($list as $value) { $info = substr_replace(get_user_by('id', $value->user_id)->user_login, '**', '2') . " 刚刚下载了 " . mb_substr(get_the_title($value->post_id), 0, 8); $img = str_replace('http:', 'https:', get_user_meta($value->user_id)['user_custom_avatar'][0]); $href = get_permalink($value->post_id); $new = array( 'info' => $info, 'img' => $img, 'href' => $href, 'speed' => 15, 'color' => '#fff', 'bottom' => 70, 'close' => false ); array_push($barrages, $new); }; if ($mode === 1) { echo json_encode($barrages[array_rand($barrages)]); } elseif ($mode === 2) { echo json_encode($barrages); }创建jquery.barrager.js文件,并上传到主题的assets/js文件下,js内容见下方代码
(function($){$.fn.barrager=function(barrage){barrage=$.extend({close:true,bottom:0,max:10,speed:8,color:"#fff",old_ie_color:"#000000"},barrage||{});var time=new Date().getTime();var barrager_id="barrage_"+time;var id="#"+barrager_id;var div_barrager=$("<div class='barrage' id='"+barrager_id+"'></div>").appendTo($(this));var window_height=$(window).height()-100;var this_height=(window_height>this.height())?this.height():window_height;var window_width=$(window).width()+500;var this_width=(window_width>this.width())?this.width():window_width;var bottom=(barrage.bottom==0)?Math.floor(Math.random()*this_height+40):barrage.bottom;div_barrager.css("bottom",bottom+"px");div_barrager_box=$("<div class='barrage_box cl'></div>").appendTo(div_barrager);if(barrage.img){div_barrager_box.append("<a class='portrait z' href='javascript:;'></a>");var img=$("<img src='' >").appendTo(id+" .barrage_box .portrait");img.attr("src",barrage.img)}div_barrager_box.append(" <div class='z p'></div>");if(barrage.close){div_barrager_box.append(" <div class='close z'></div>")}var content=$("<a title='' href='' target='_blank'></a>").appendTo(id+" .barrage_box .p");content.attr({"href":barrage.href,"id":barrage.id}).empty().append(barrage.info);if(navigator.userAgent.indexOf("MSIE 6.0")>0||navigator.userAgent.indexOf("MSIE 7.0")>0||navigator.userAgent.indexOf("MSIE 8.0")>0){content.css("color",barrage.old_ie_color)}else{content.css("color",barrage.color)}var i=0;div_barrager.css("margin-right",0);$(id).animate({right:this_width},barrage.speed*1000,function(){$(id).remove()});div_barrager_box.mouseover(function(){$(id).stop(true)});div_barrager_box.mouseout(function(){$(id).animate({right:this_width},barrage.speed*1000,function(){$(id).remove()})});$(id+".barrage .barrage_box .close").click(function(){$(id).remove()})};$.fn.barrager.removeAll=function(){$(".barrage").remove()}})(jQuery);$.ajaxSettings.async=false;$.getJSON("https://www.xiaobaidaxue.com/wp-content/themes/xbdx/server.php?mode=2",function(data){var looper_time=5000;var items=data;var total=data.length;var run_once=true;var index=0;barrager();function barrager(){if(run_once){looper=setInterval(barrager,looper_time);run_once=false}$("body").barrager(items[index]);index++;if(index==total){clearInterval(looper);return false}}});记得将js文件中的(网址)和(主题名)改为自己的正确路径,别忘了网址的http/https。
修改主题的header.php文件,引用刚刚创建的js文件,在主题</head>前插入代码
<script type='text/javascript' src='https://www.xiaobaidaxue.com/wp-content/themes/xbdx/assets/js/jquery.barrager.js'></script>在主题style.css文件里插入样式代码
.barrage{position: fixed;bottom:70px;right:-500px;display: inline-block;width: 500px;z-index: 99999} .barrage_box{background-color: rgba(0,0,0,.5);padding-right: 8px; height: 40px;display: inline-block;border-radius: 25px;transition: all .3s;} .barrage_box .portrait{ display: inline-block;margin-top: 4px; margin-left: 4px; width: 32px;height: 32px;border-radius: 50%;overflow: hidden;} .barrage_box .portrait img{width: 100%;height: 100%;} .barrage_box div.p a{ margin-right: 2px; font-size: 14px;color: #fff;line-height: 40px;margin-left: 18px; } .barrage_box div.p a:hover{text-decoration: underline;} .barrage_box .close{visibility: hidden;opacity: 0; text-align: center; width:25px;height: 25px;margin-left: 20px;border-radius: 50%;background:rgba(255,255,255,.1);margin-top:8px; background-image: url(close.png);} .barrage_box:hover .close{visibility:visible;opacity: 1;} .barrage_box .close a{display:block;} .barrage_box .close .icon-close{font-size: 14px;color:rgba(255,255,255,.5);display: inline-block;margin-top: 5px; } .barrage .z {float: left !important;} .barrage a{text-decoration:none;}大功告成,因为本人太懒,所以就没打包文件,大家还是多动动手吧。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 伯乐导航